While data viz can be art, our graphics should be clear and easy to understand. For that reason, The Markup's graphics tend to take more traditional rather than experimental forms.

Concise, accurate text is as important to a chart as the visual elements.

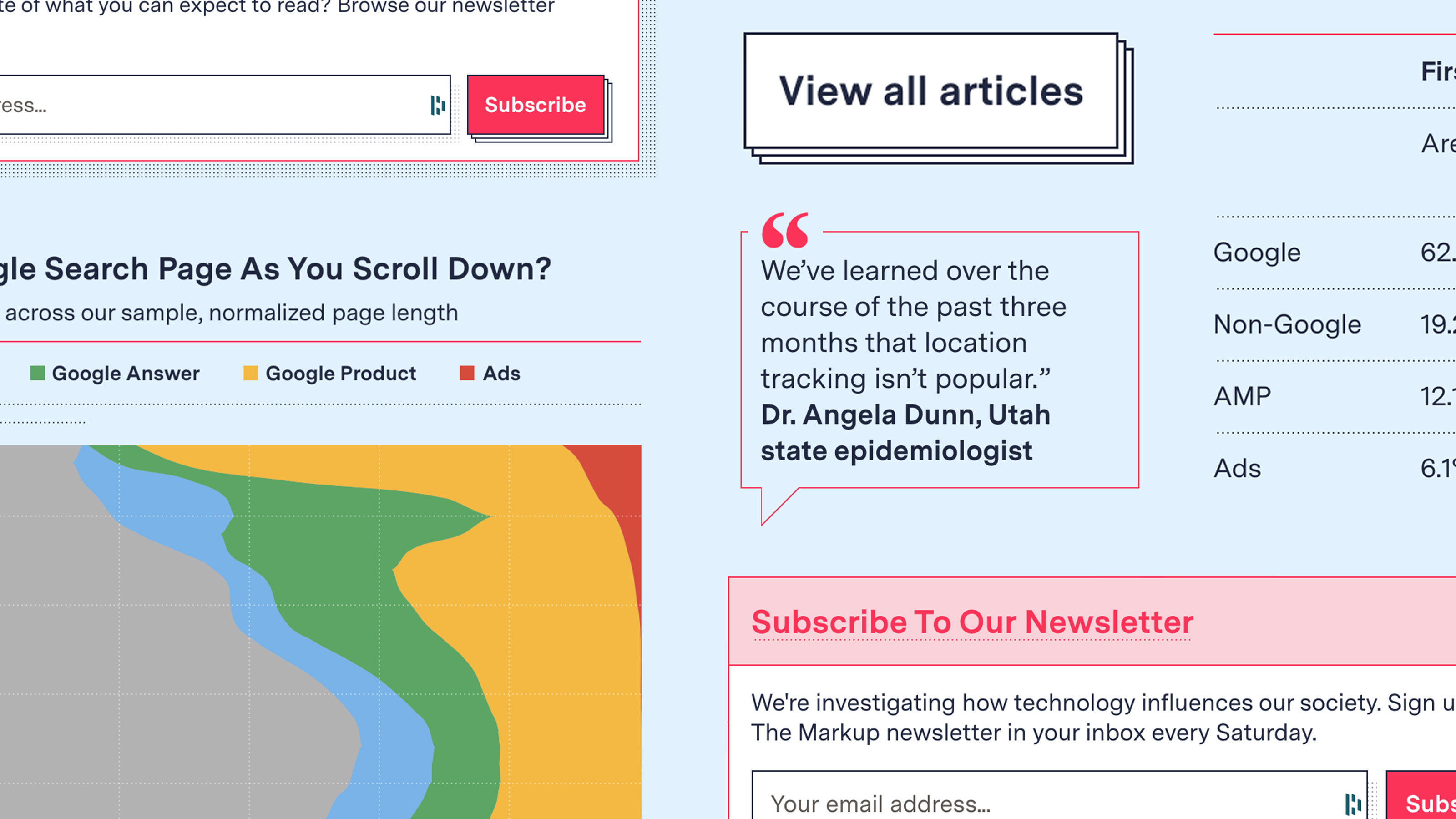
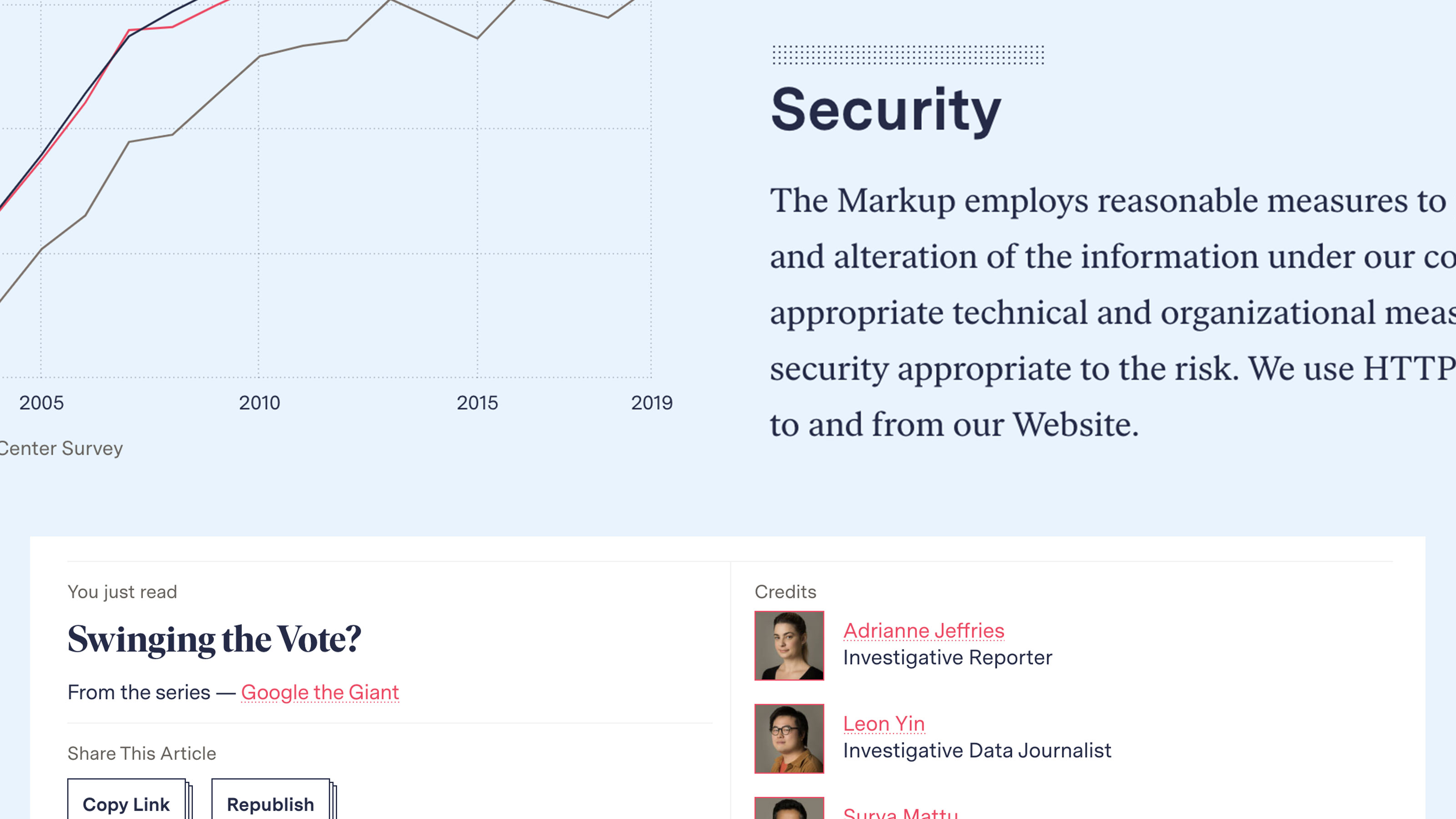
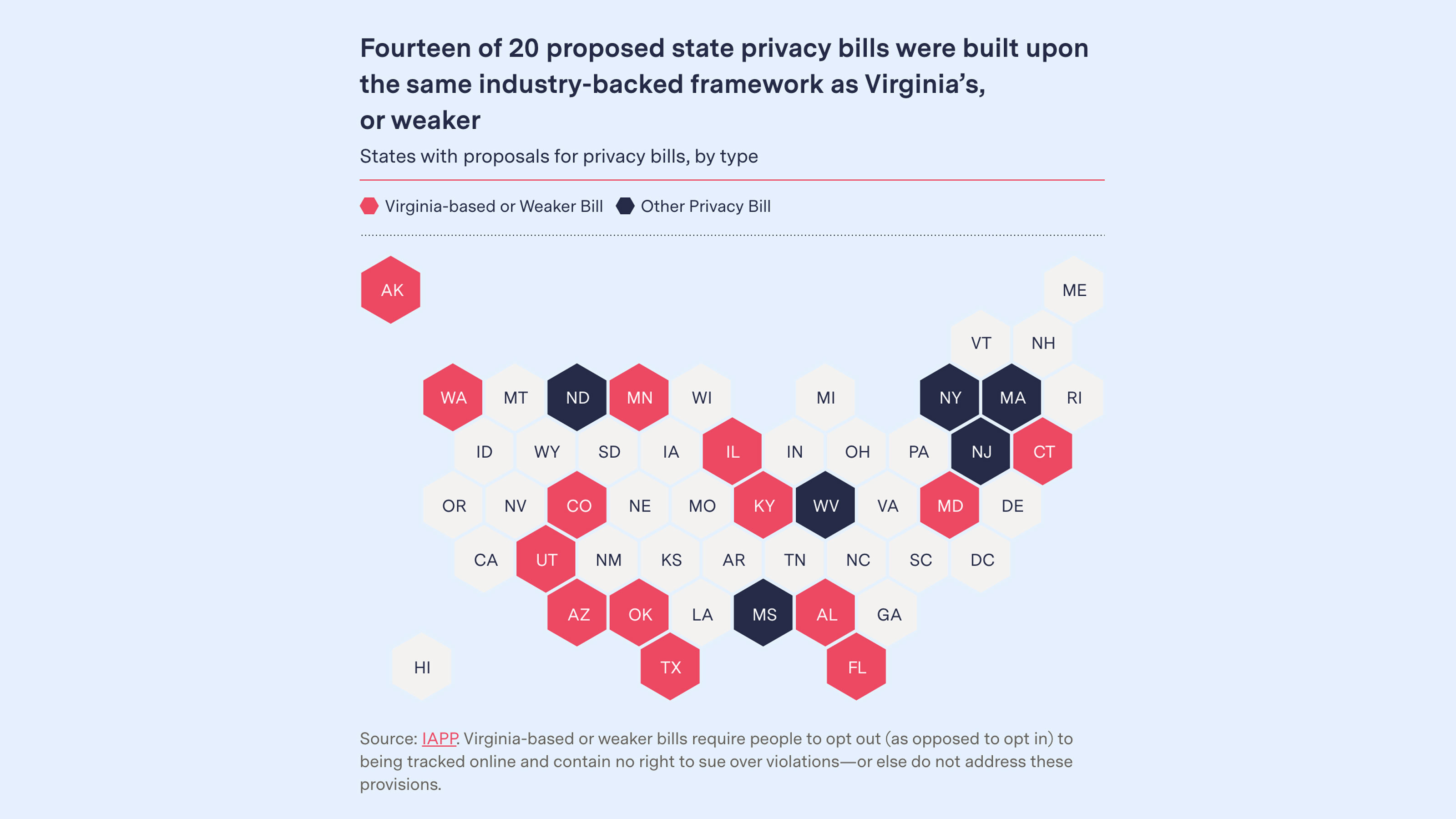
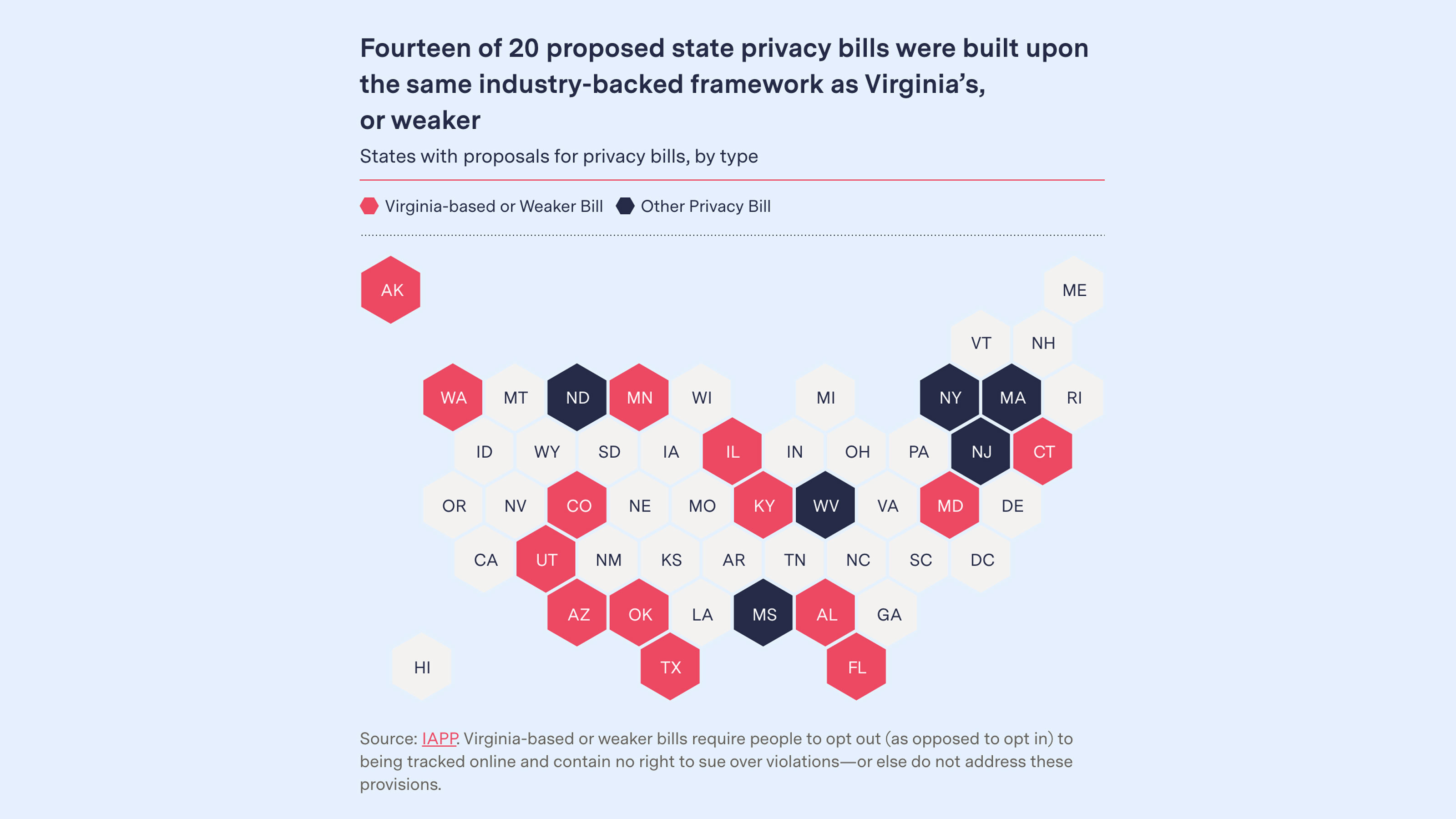
Title (or Heading)
A short sentence that describes the main takeaway for the graphic. Written in sentence case, with no end punctuation unless in question form, the chart title should summarize the key takeaway of the chart in a single approachable statement.
Subheading
A technical description of what the visual in the chart is showing, usually also with no end punctuation.
Note (optional)
If needed, additional caveats and context to the visual, such as a date range or the sample size of a study.
Source
The underlying source of the data being visualized. If the chart combines data from multiple sources, separate each source with a comma.
Link to data (optional)
A URL for the source data. A link can be added to the source or to an additional note (e.g., see our data here).
Byline (optional)
The author or designer of the chart.
Alternative description
A description of the visual which will be read aloud by a screen reader. Ideally a concise summary that doesn’t duplicate the existing header text, but describes the meaningful takeaway of the visual content. See examples
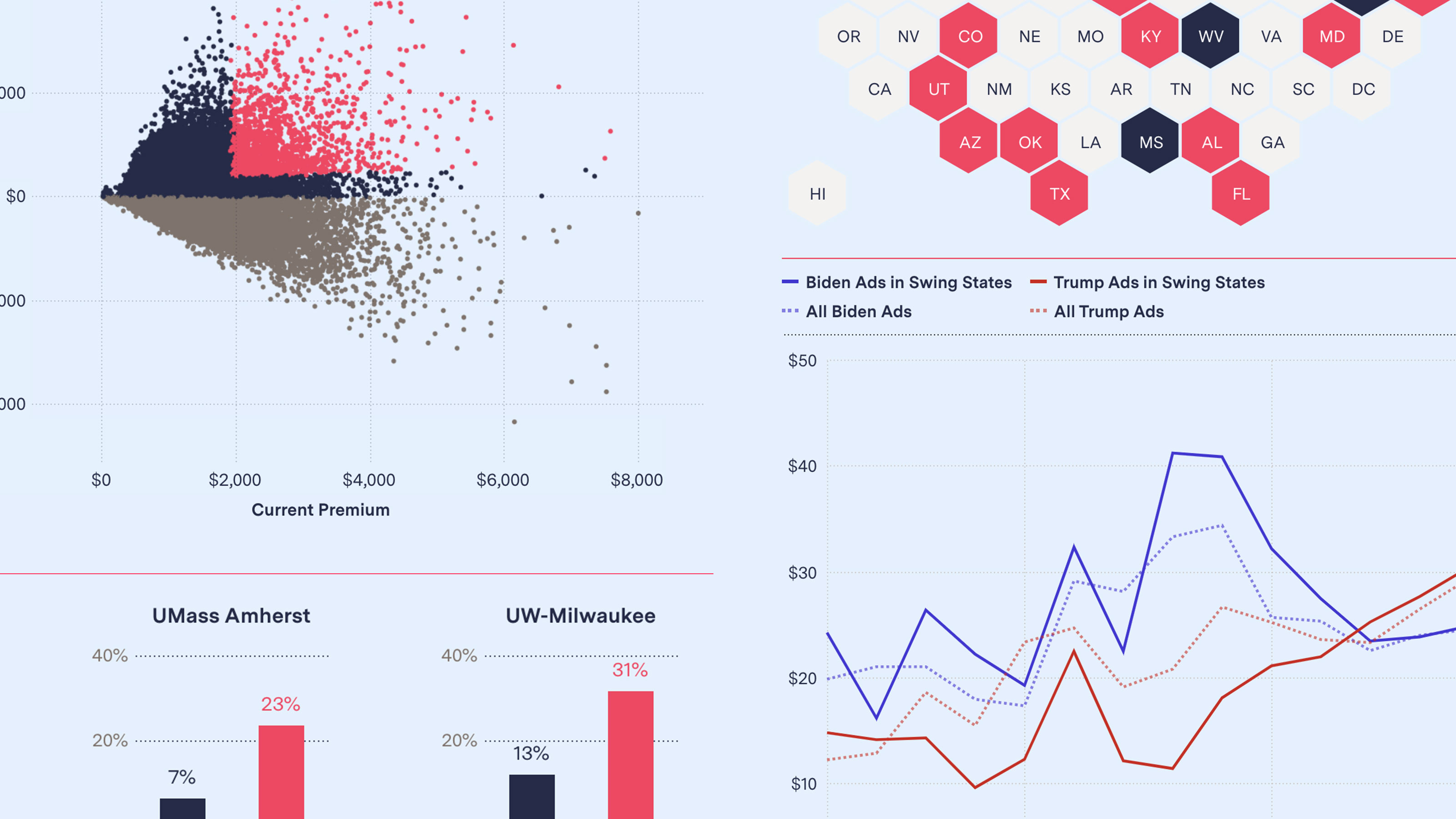
As a baseline, a graphic should have one dominant highlight color (such as our pink or navy) that directs the reader’s attention to the most important element. Blues and tans are used for elements of secondary importance.
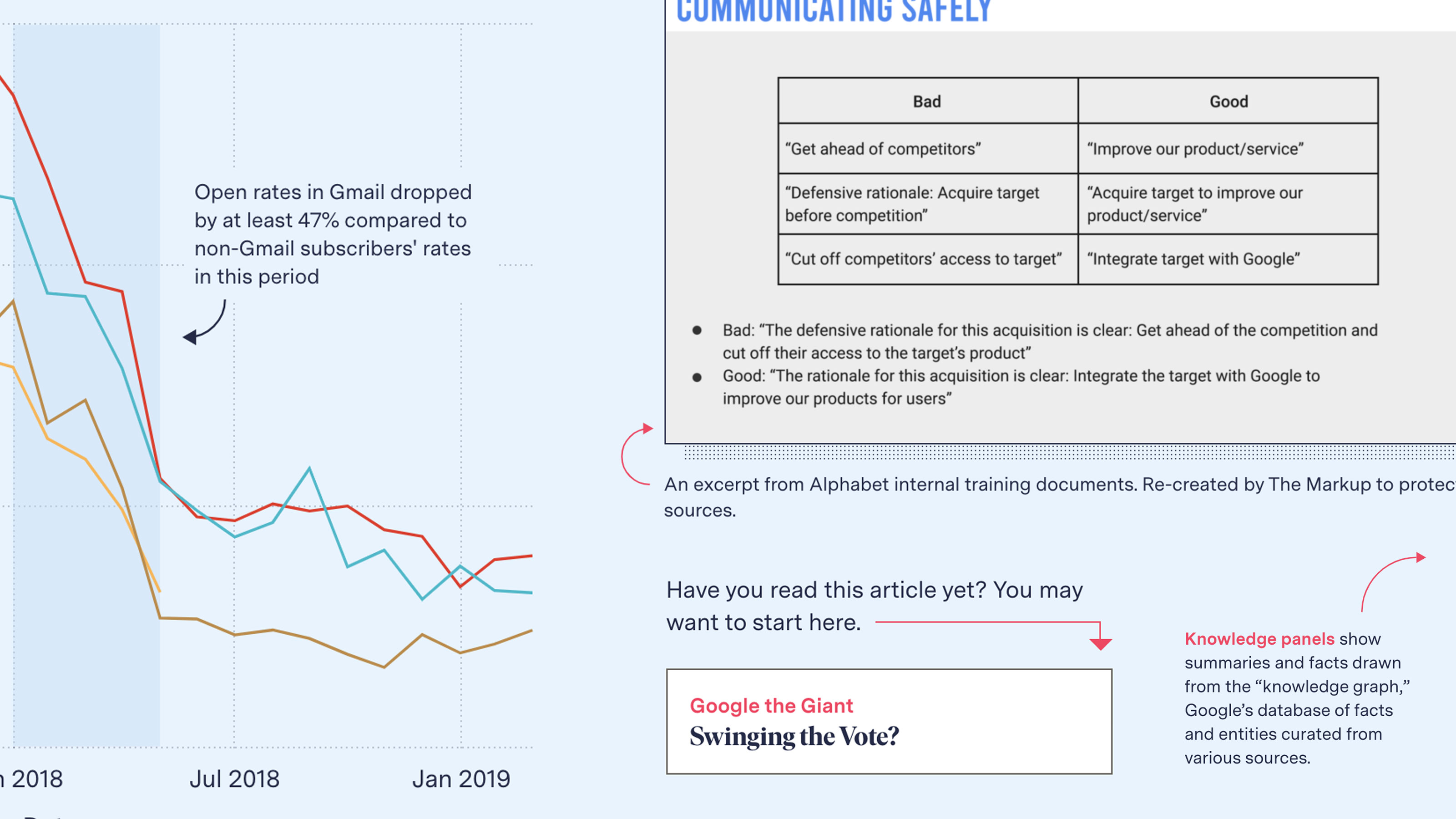
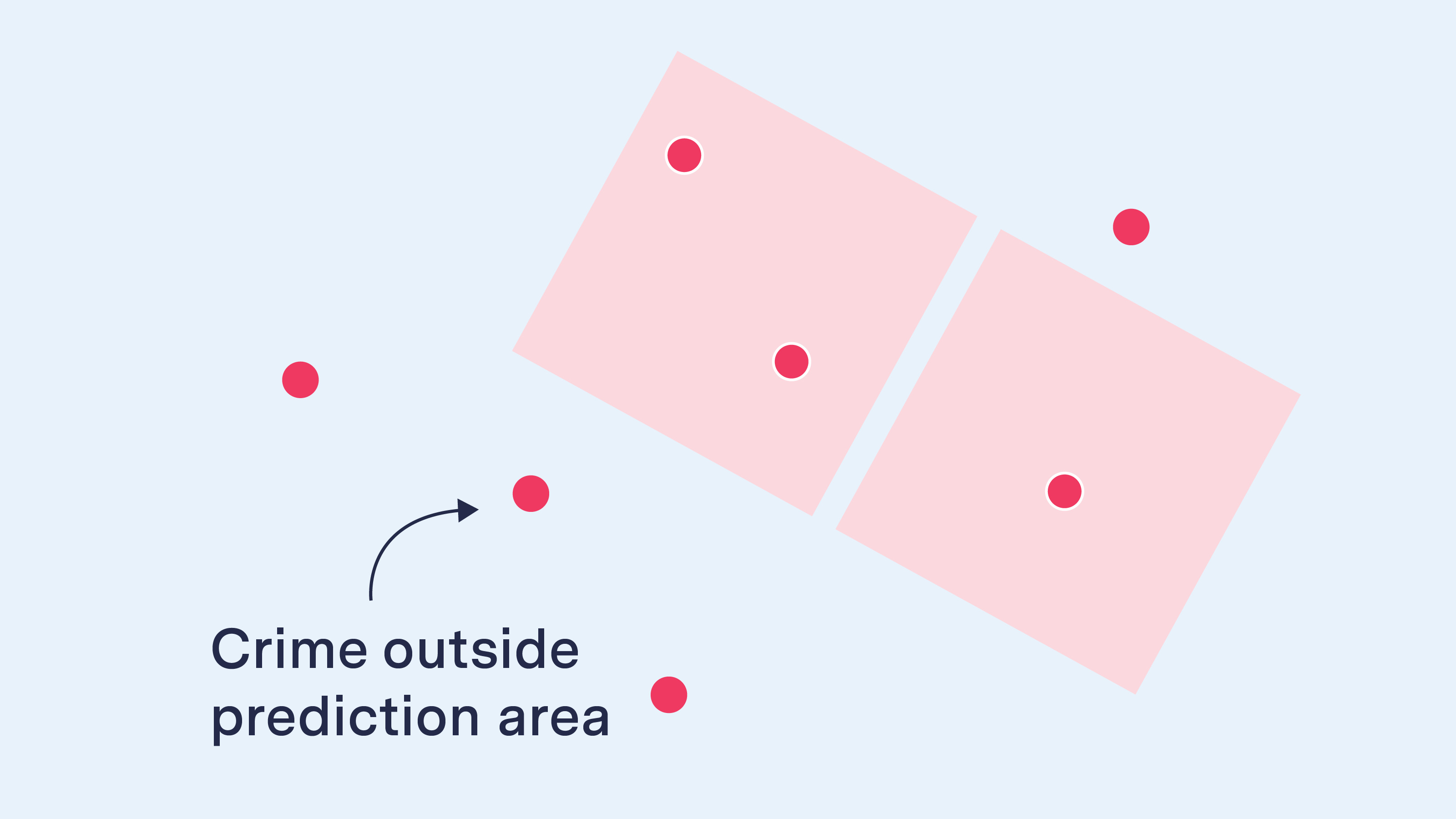
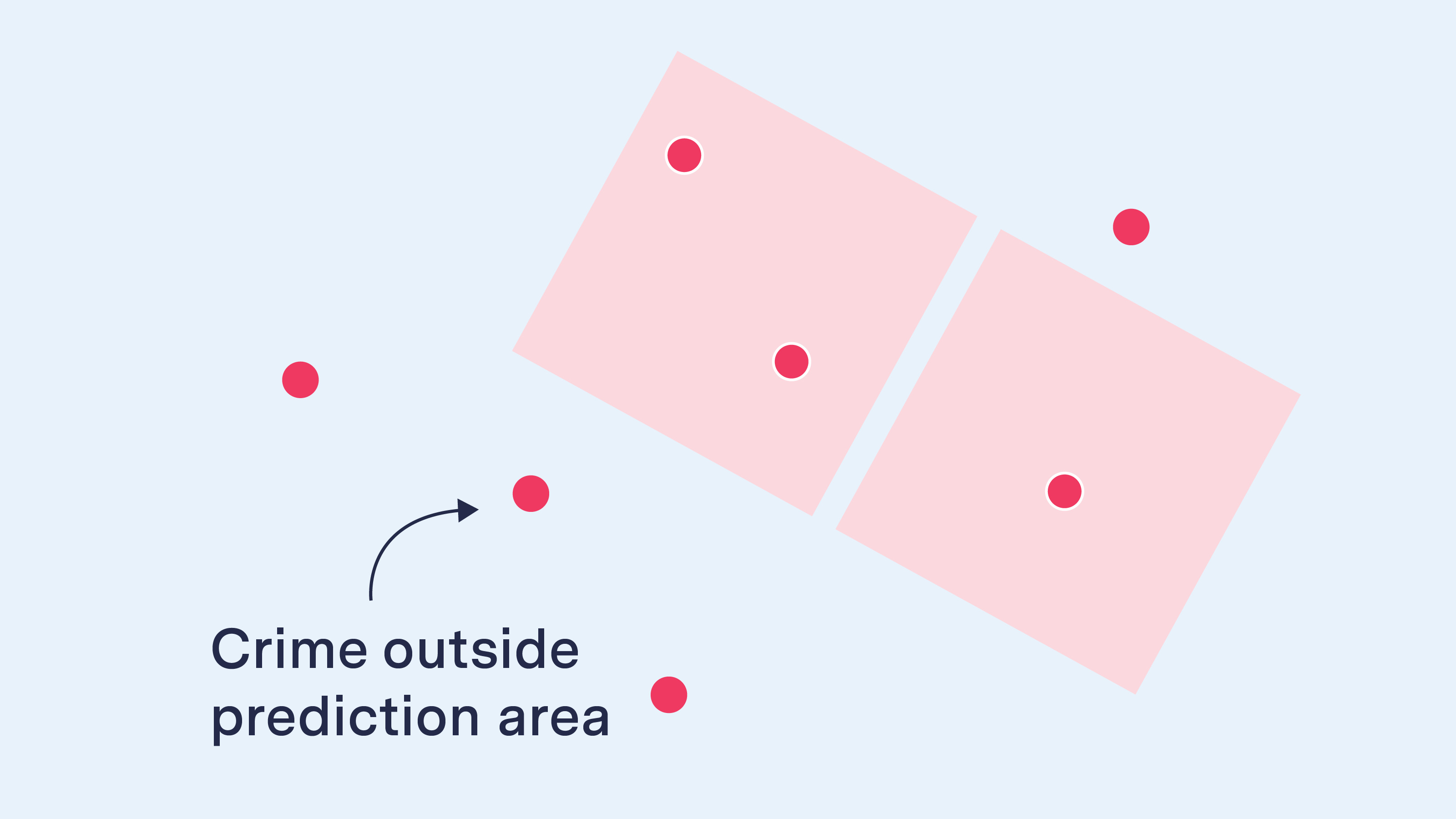
We use annotations with our graphics to highlight and define points of interest.

Arrows for annotations
Arrows can be straight lines that follow right angles or they can be 90- or 180-degree curved arrows.

Straight 90 degrees

Straight 180 degrees

Curved 90 degrees

Curved 180 degrees
Text for annotations
Annotation text and arrows should be in Messina Sans Regular, Semibold or Bold in our Navy Blue.
This text is in Messina Sans Bold in our Navy Blue

This text is NOT in Messina Sans Semibold in our Navy Blue

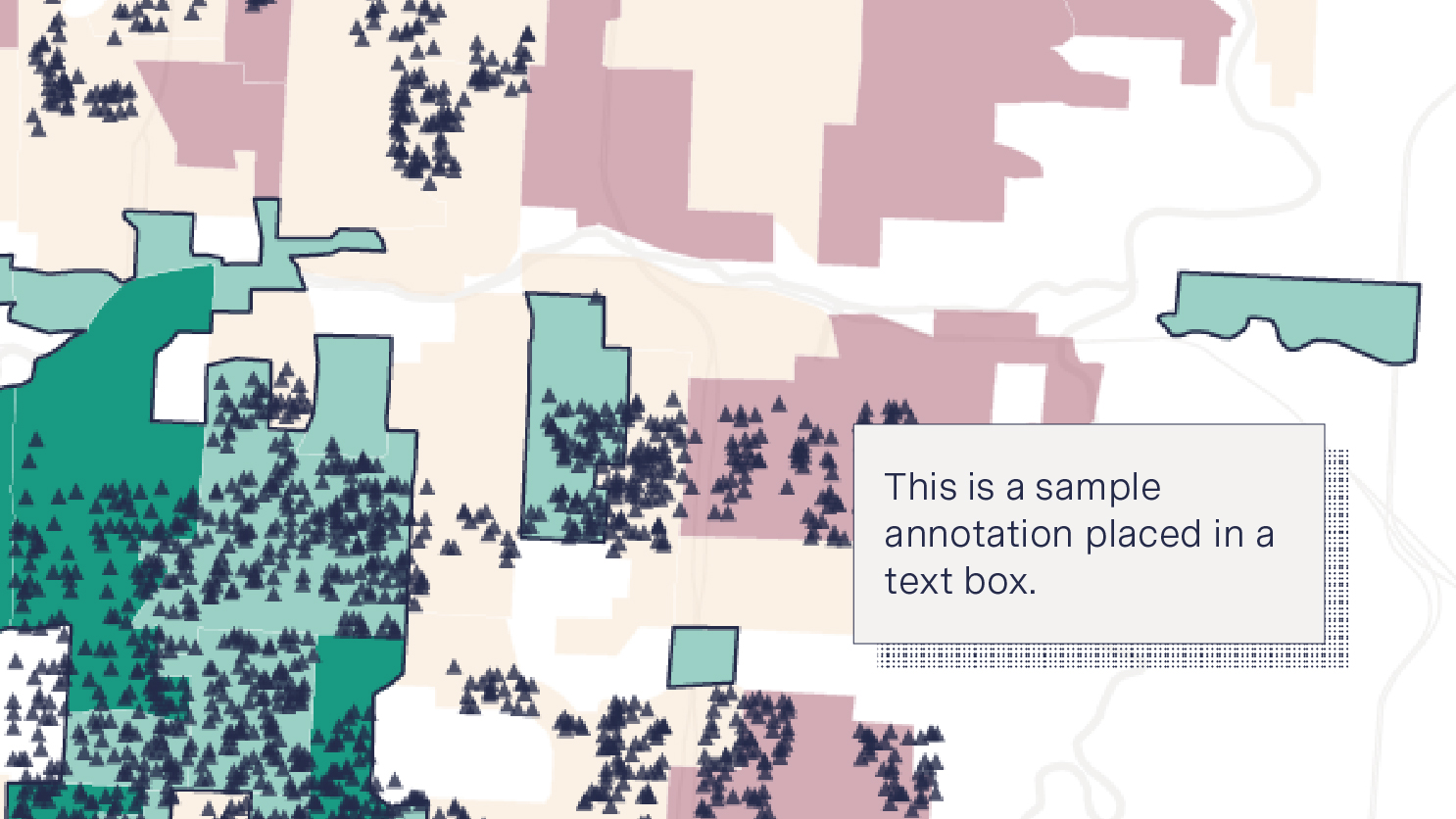
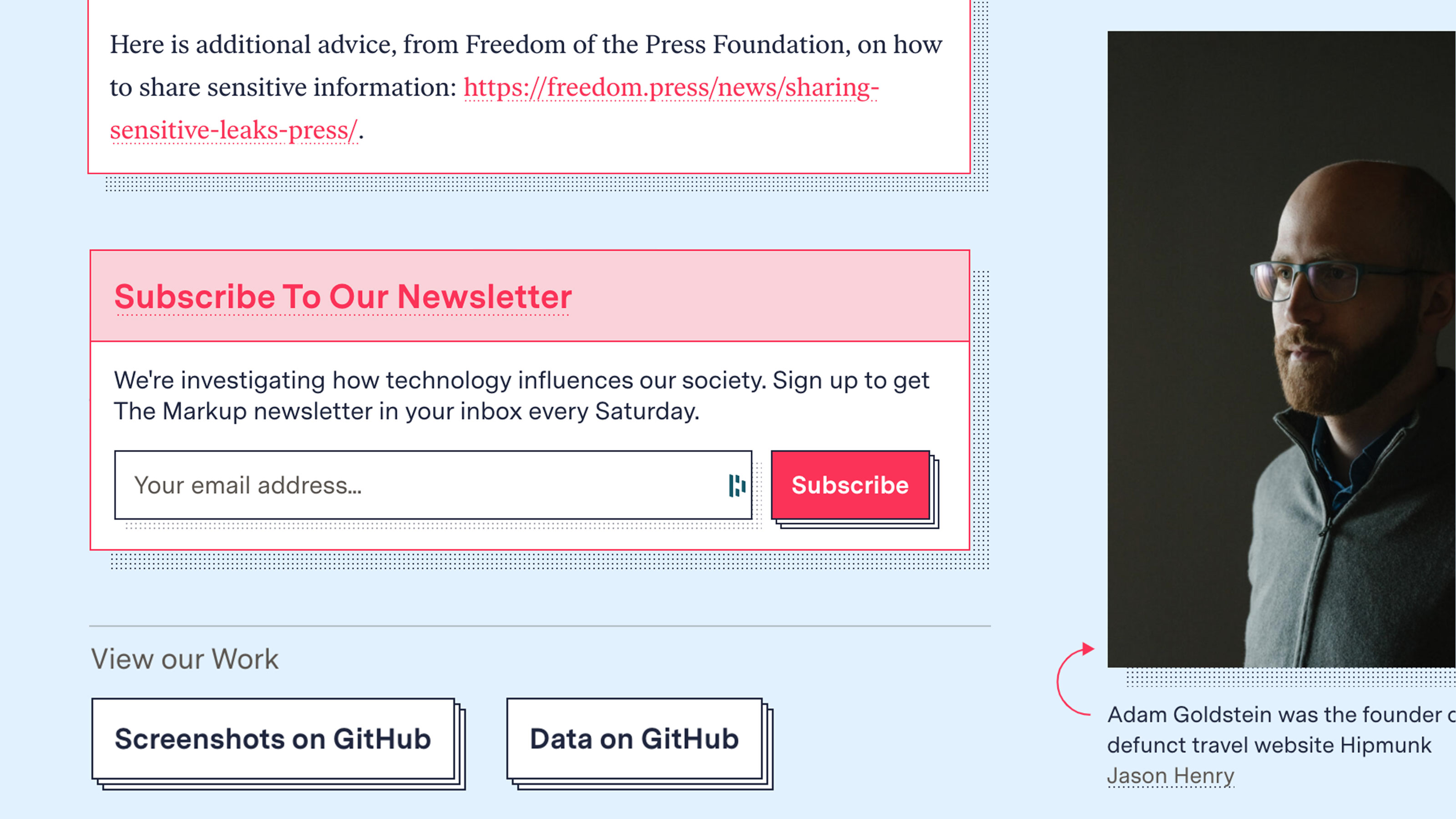
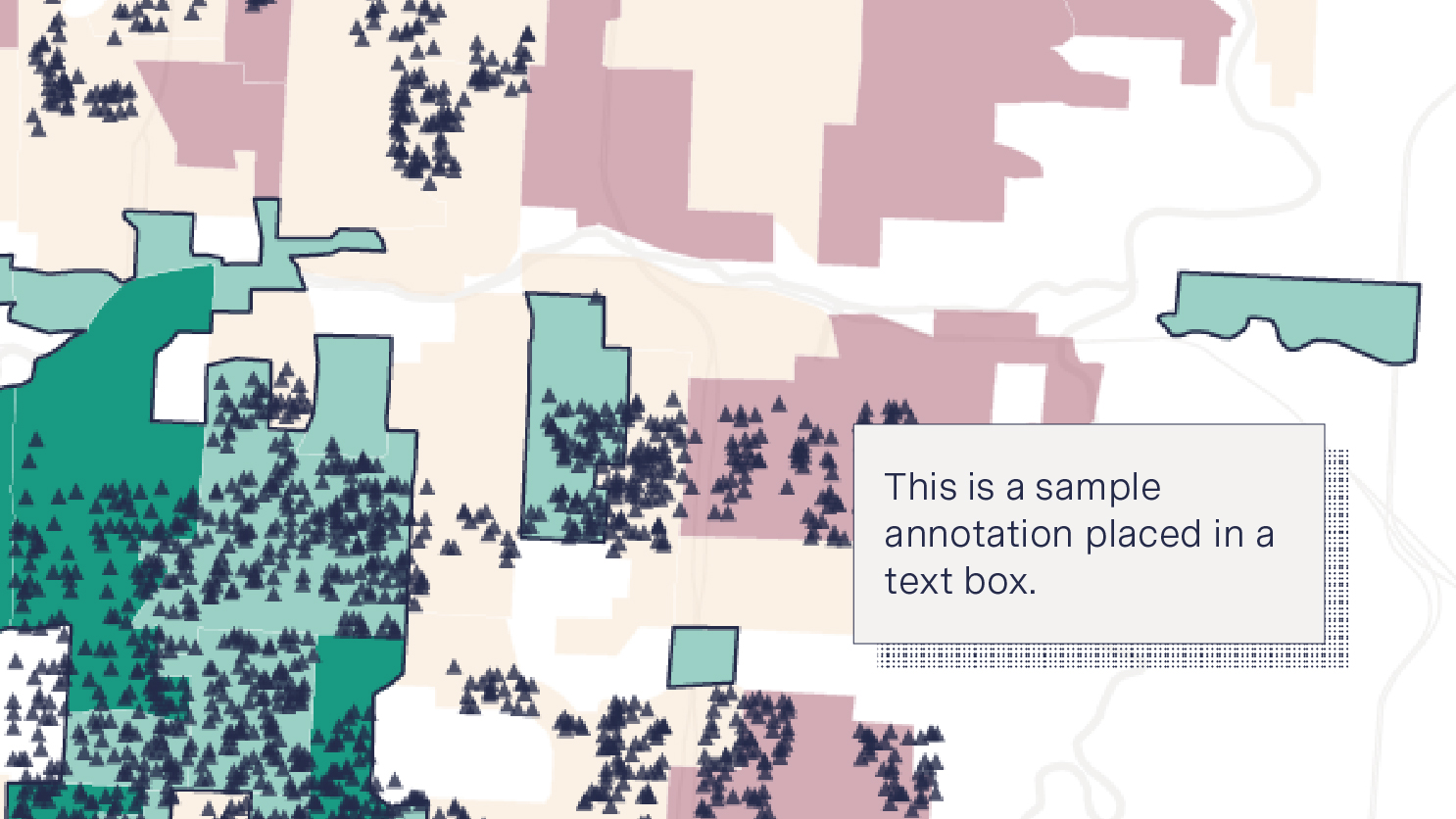
Text boxes
If the graphic is too busy, place the annotation in a white text box so that it stands out.